
Despre optimizarea paginilor web am mai vorbit. De fiecare dată am ajuns la concluzia că mai puțin înseamnă mai bine. Mai puține scripturi (.js), mai puține imagini mari & foarte mari și așa mai departe.
Dacă ai optimizat un site web, poate te-a blocat fraza Difuzează imagini în formate moderne.
Ce înseamnă formate moderne?
Există trei formate moderne, anume JPEG 2000, JPEG XR și WebP. JPEG 2000 este un format suportat de browser-ul Safari (pe iOS), JPEG XR e suportat de Internet Explorer și Edge, iar WebP e pentru Google Chrome, Opera, Chromium, dar și alte navigatoare web bazate pe Chromium.
Cum cei mai mulți internauți folosesc Chrome, WebP rămâne singurul format modern despre care merită cu adevărat să vorbim.
Avantajele WebP
În format WebP, imaginile au aproximativ aceeași calitate ca a celor JPG sau PNG, însă ocupă mai puțin spațiu și se încarcă mai repede în navigatorul web.
Luăm un exemplu concret.
women.jpg – 129 KB
women.webp – 70 KB
O diferență de 59 de KB, în condițiile în care vorbim de o singură imagine. Pe o pagină web sunt prezente mai multe imagini, așadar pagina se va afișa complet într-un timp mai scurt.
Serverele web sunt capabile să redenumească imaginile din nume.webp în nume.jpg, astfel că utilizatorul final va vedea o imagine cu extensia jpg. Doar tipul imaginii rămâne image/webp.
Dacă navigatorul tău suportă WebP, atunci următoarea imagine este animată:

Dezavantaje WebP
Principalul dezavantaj al WebP-ului stă tocmai în faptul că navigatoare ca Mozilla Firefox nu știu să îl recunoască. Dacă folosești doar imagini WebP, ele nu vor fi afișate.
Tocmai de aceea va trebui să ai pe server două versiuni ale aceleiași imagini: una jpg, clasică și cealaltă în format webp.
Atunci când utilizatorul final intră pe site, vei verifica dacă navigatorul web al acestuia suportă WebP. Dacă suportă, îi vei “servi” imagini în format modern. În caz contrar, le vei afișa pe celelalte, suportate de toate browserele.
Implementare WebP
Implementarea se face relativ simplu. Primul pas constă în crearea unor “copii” în format WebP ale fiecărei imagini existente deja. Aceste “copii” vor ocupa mai puțin spațiu, tocmai datorită formatului modern mai comprimat.
Dacă ai acces SSH, poți face asta direct de acolo. În caz contrar, pluginul celor de la ShortPixel pentru WordPress știe să facă și imagini în format modern, pe lângă optimizarea imaginilor JPG.
Al doilea pas constă în “servirea” imaginilor webp către browserele ce suportă acest format. Și aici există mai multe variante.
Una ar fi folosind mod_rewrite. Altă variantă ar fi prin intermediul Cache Enabler, un plugin pentru WordPress.
Cache Enabler creează două versiuni de pagini statice. Într-o versiune folosește imagini cu extensia webp, iar în cealaltă, imagini cu extensia jpg. Atunci când utilizatorul final poate vedea webp, vede webp. Dacă acesta folosește Mozilla Firefox sau alt browser ce nu știe WebP, atunci vede jpg.
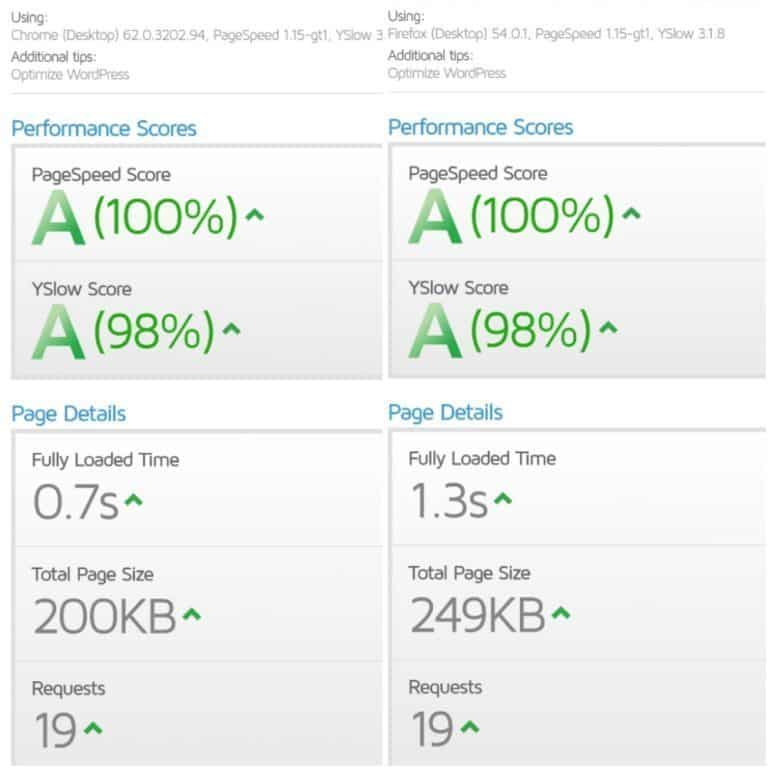
Exemplu de pagină web ce difuzează imagini în formate moderne:
(Chrome vs Firefox)


Foarte util!
Firefox va suporta peste 2 sau 3 versiuni webp.
O veste bună. ?
Foarte util si interesant articolul. Chiar voi aplica.